Difference between revisions of "project04:Expert2"
From 2628Climator
(Created page with "__NOTOC__ __NOTITLE__ <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> <div style="float:left; width: 130px; height 30px; bo...") |
(→STRUCTURE) |
||
| (36 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | < | + | <html> |
| − | + | <style> | |
| − | [[project04:Frontpage|''' | + | div#headercontainer { |
| + | width: 850px; | ||
| + | height: 154px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: #F96A03; | ||
| + | background: white url(http://2628climator.hyperbody.nl/images/a/ab/Border.jpg); | ||
| + | } | ||
| + | div#button { | ||
| + | float: right; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right: 6px; | ||
| + | margin-top: 130px; | ||
| + | background: white; | ||
| + | opacity: 0.7; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 208px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right: 6px; | ||
| + | margin-top: 80px; | ||
| + | align: center; | ||
| + | background: white; | ||
| + | opacity: 0.7; | ||
| + | } | ||
| + | div#headercontainer a:link {color: black; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: black; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:active {color: cyan; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: cyan; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="mainbutton" align="center"> | ||
| + | [[project04:Frontpage|'''main''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project04: | + | [[project04:Expert4|'''e-Experience''']] |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project04: | + | [[project04:Expert3|'''Climate''']] |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project04: | + | [[project04:Expert2|'''Component''']] |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project04: | + | [[project04:Expert1|'''Design''']] |
</div> | </div> | ||
| − | |||
| − | |||
</div> | </div> | ||
| − | |||
| − | |||
| − | === | + | |
| − | [[File: | + | |
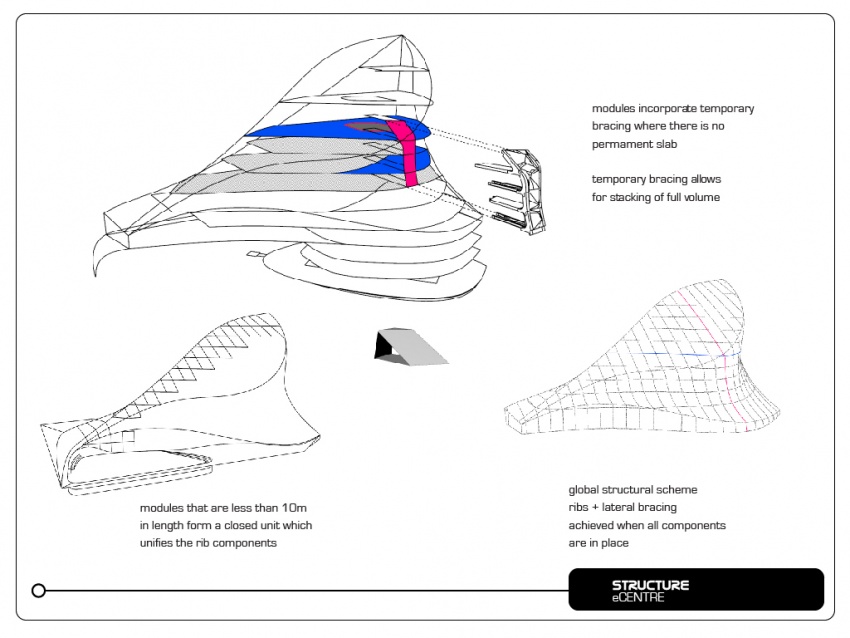
| + | =='''STRUCTURE'''== | ||
| + | |||
| + | <br> | ||
| + | <span style="font-size: 20px; color: cyan;"> | ||
| + | |||
| + | </span> | ||
| + | <span style="font-size: 15px; color: grey;"> | ||
| + | '''structural component''' | ||
| + | </span> | ||
| + | |||
| + | [[File:HB MSc1 PPT-28.jpg|850px|thumb|left]] | ||
| + | <br> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <br> | ||
| + | <span style="font-size: 20px; color: cyan;"> | ||
| + | |||
| + | </span> | ||
| + | <span style="font-size: 15px; color: grey;"> | ||
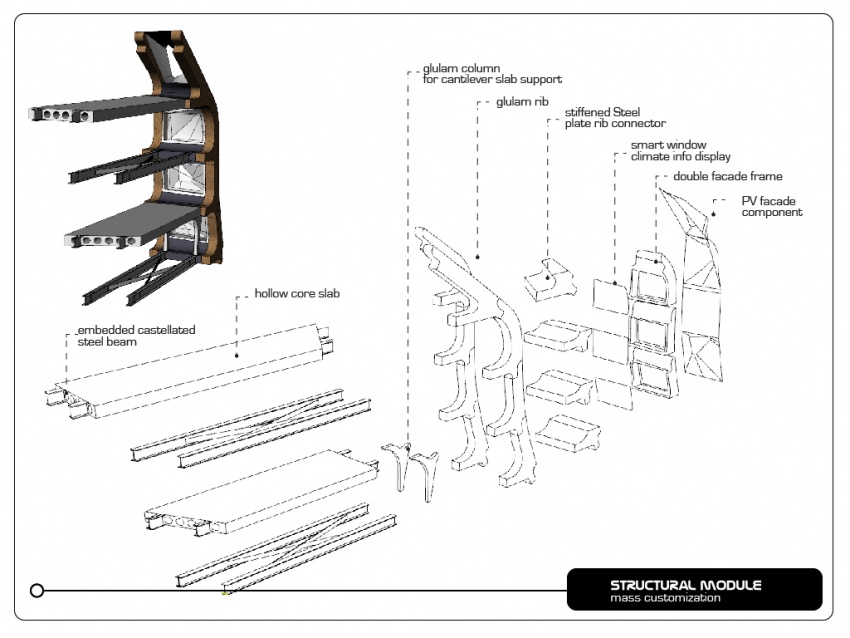
| + | '''component assembly''' | ||
| + | </span> | ||
| + | |||
| + | [[File:HB MSc1 PPT-29.jpg|850px|thumb|left]] | ||
| + | <br> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <br> | ||
| + | <span style="font-size: 20px; color: cyan;"> | ||
| + | |||
| + | </span> | ||
| + | <span style="font-size: 15px; color: grey;"> | ||
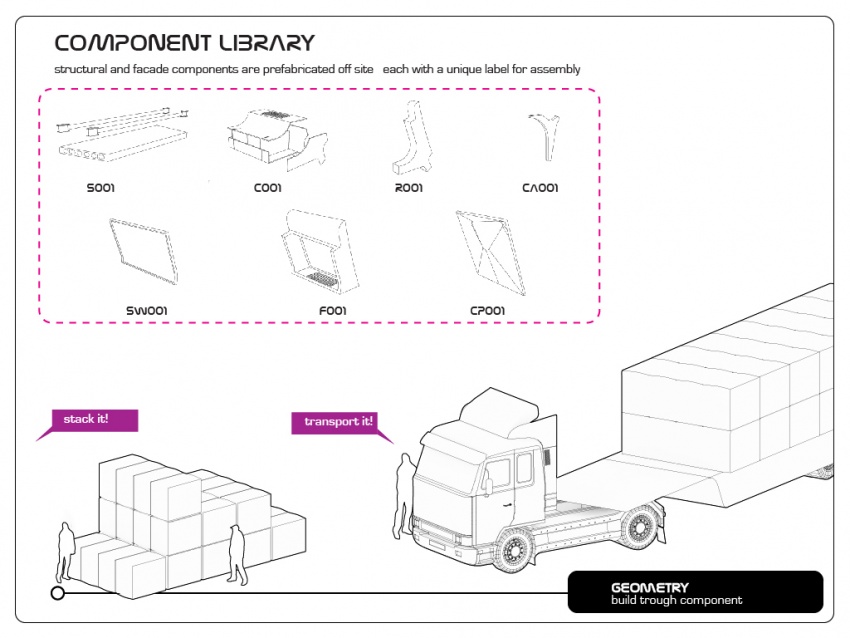
| + | '''component pieces' library''' | ||
| + | </span> | ||
| + | |||
| + | [[File:HB MSc1 PPT-30.jpg|850px|thumb|left]] | ||
| + | <br> | ||
| + | |||
| + | |||
| + | |||
| + | <br> | ||
| + | <span style="font-size: 20px; color: cyan;"> | ||
| + | |||
| + | </span> | ||
| + | <span style="font-size: 15px; color: grey;"> | ||
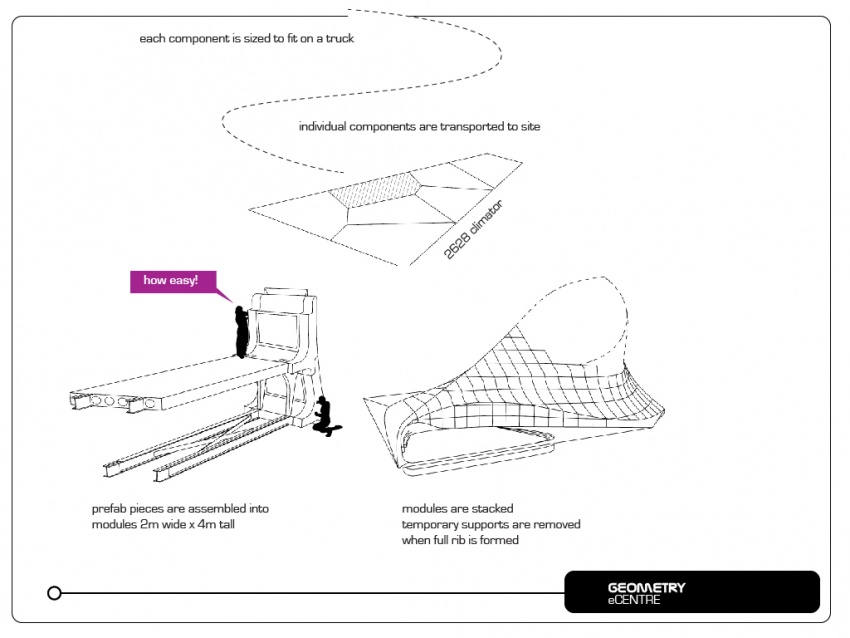
| + | '''deliver and build''' | ||
| + | </span> | ||
| + | |||
| + | [[File:HB MSc1 PPT-31.jpg|850px|thumb|left]] | ||
| + | <br> | ||
| + | |||
| + | ==Micro component== | ||
Latest revision as of 22:36, 31 January 2014
STRUCTURE
structural component
component assembly
component pieces' library
deliver and build