Difference between revisions of "project04:Expert2"
From 2628Climator
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | + | <html> | |
| − | < | + | <style> |
| − | + | div#headercontainer { | |
| − | [[project04:Frontpage|''' | + | width: 850px; |
| + | height: 154px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: #F96A03; | ||
| + | background: white url(http://2628climator.hyperbody.nl/images/a/ab/Border.jpg); | ||
| + | } | ||
| + | div#button { | ||
| + | float: right; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right: 6px; | ||
| + | margin-top: 130px; | ||
| + | background: white; | ||
| + | opacity: 0.7; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 208px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right: 6px; | ||
| + | margin-top: 80px; | ||
| + | align: center; | ||
| + | background: white; | ||
| + | opacity: 0.7; | ||
| + | } | ||
| + | div#headercontainer a:link {color: black; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: black; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:active {color: cyan; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: cyan; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="mainbutton" align="center"> | ||
| + | [[project04:Frontpage|'''main''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project04: | + | [[project04:Expert4|'''e-Experience''']] |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| + | [[project04:Expert3|'''Climate''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
[[project04:Expert2|'''Component''']] | [[project04:Expert2|'''Component''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project04: | + | [[project04:Expert1|'''Design''']] |
</div> | </div> | ||
| − | |||
| − | |||
</div> | </div> | ||
| − | + | ||
| + | |||
| + | |||
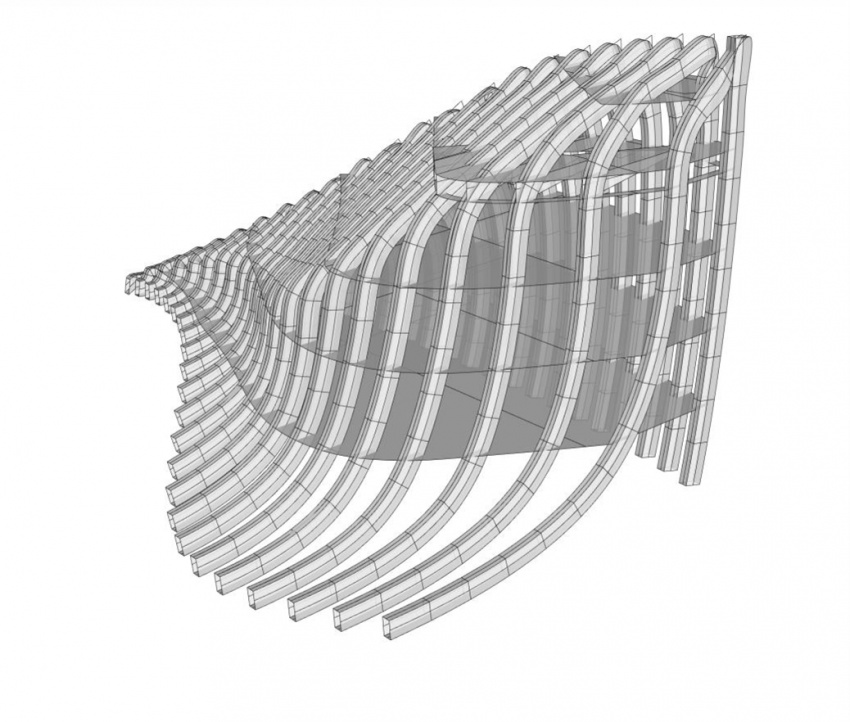
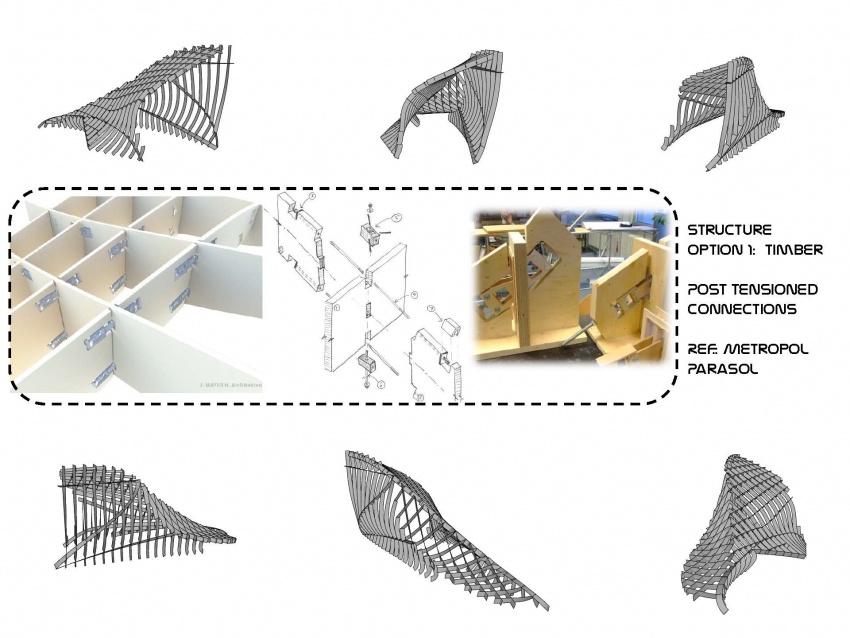
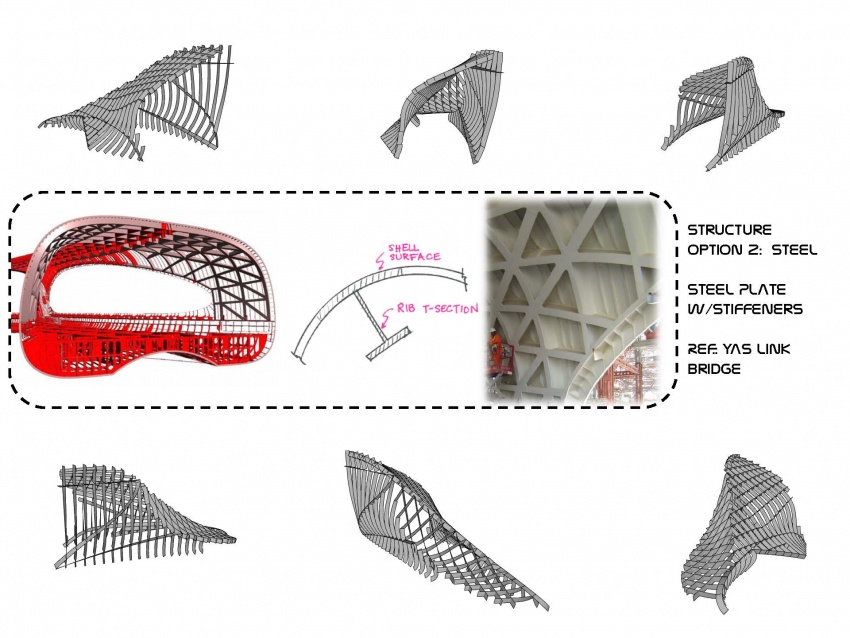
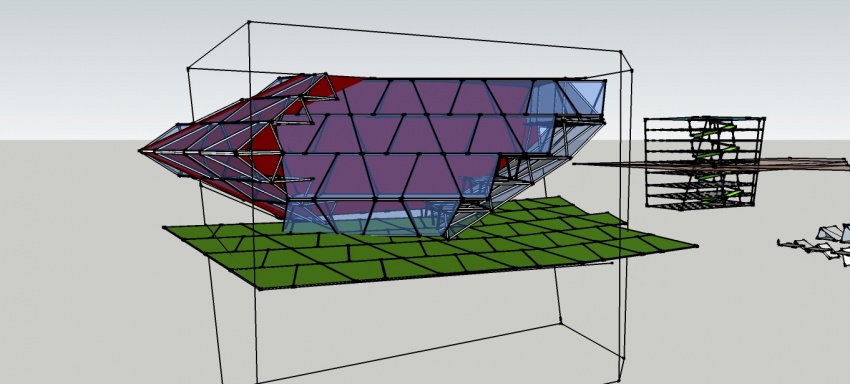
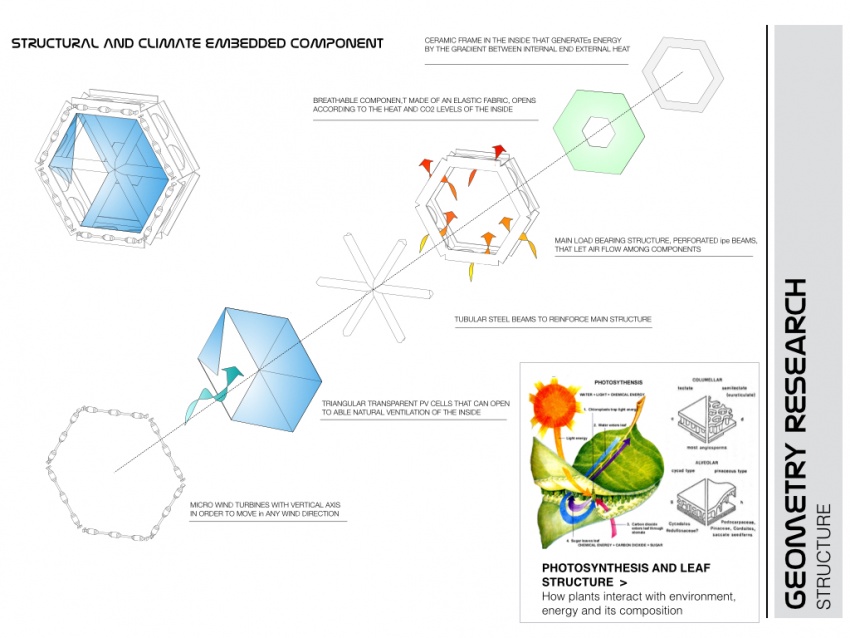
==Global structure== | ==Global structure== | ||
Revision as of 18:32, 31 January 2014
Global structure
GEO LOGICS
|rib structure
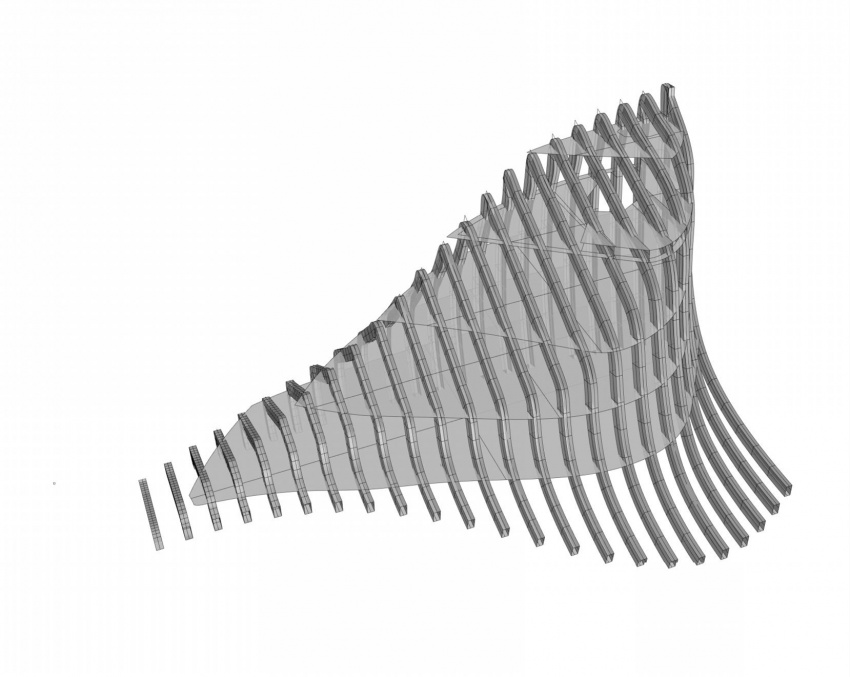
GEO LOGICS
|rib structure 2
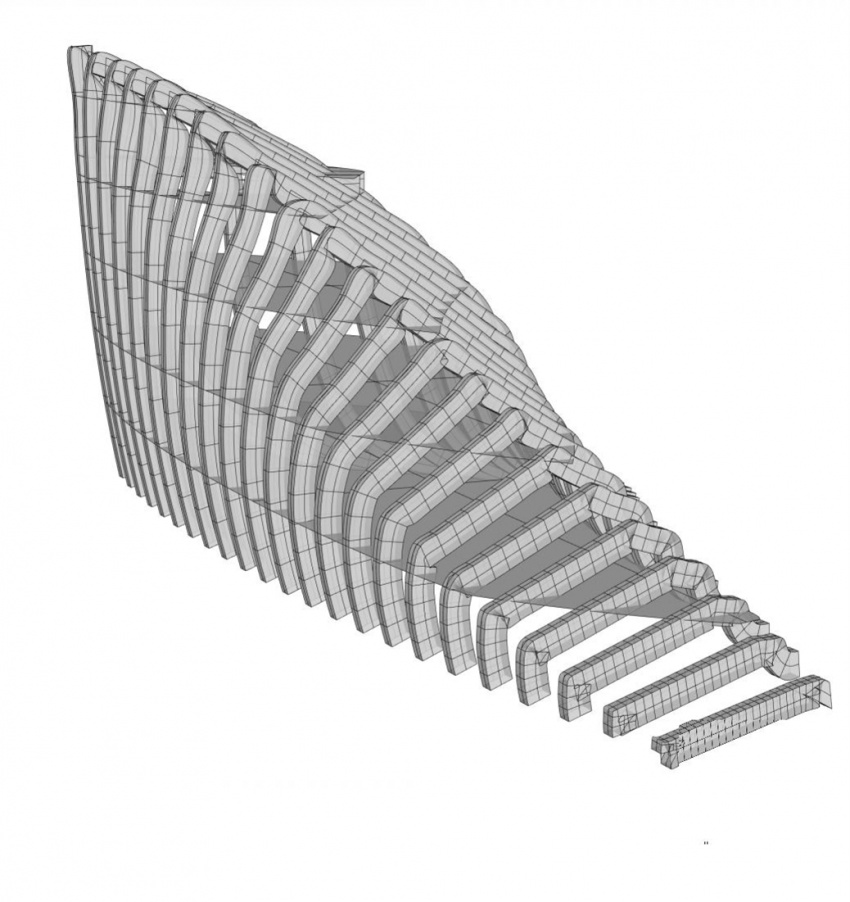
GEO LOGICS
|rib structure 3
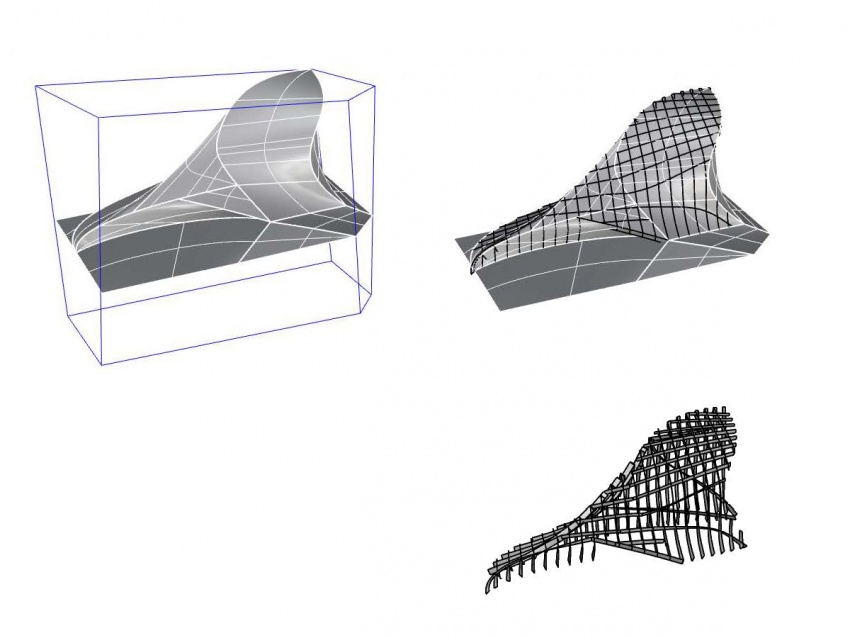
GEO LOGICS
| Waffle structure
GEO LOGICS
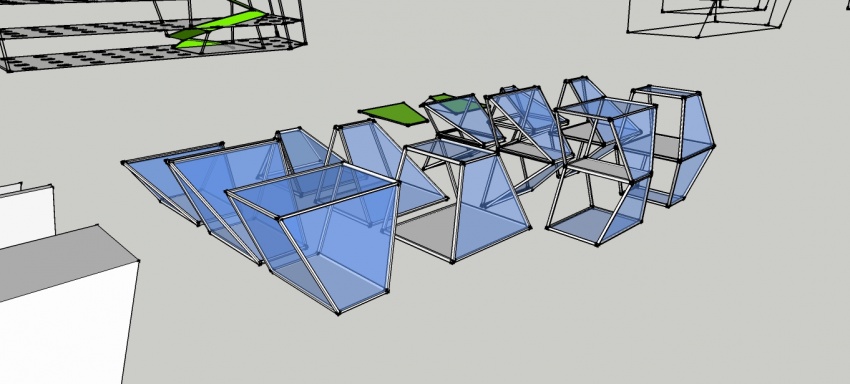
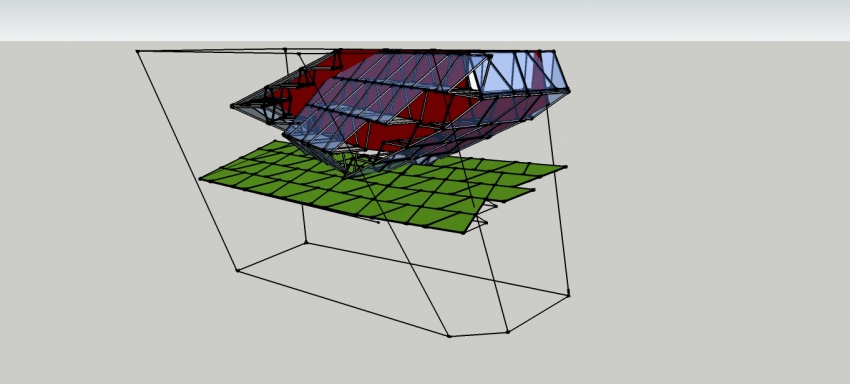
| Crystal components
GEO LOGICS
| Crystal design
GEO LOGICS
| Crystal design
Micro component
GEO LOGICS
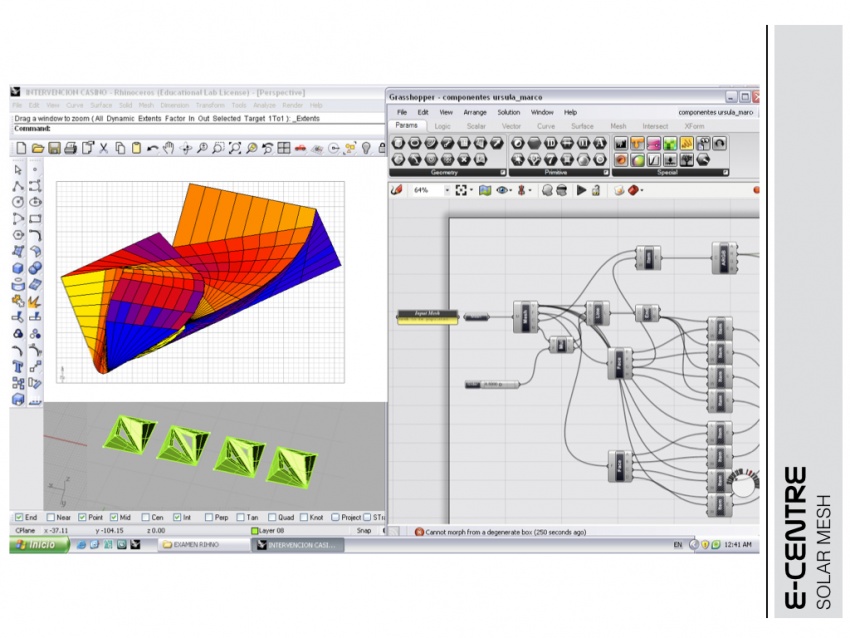
| sun component
GEO LOGICS
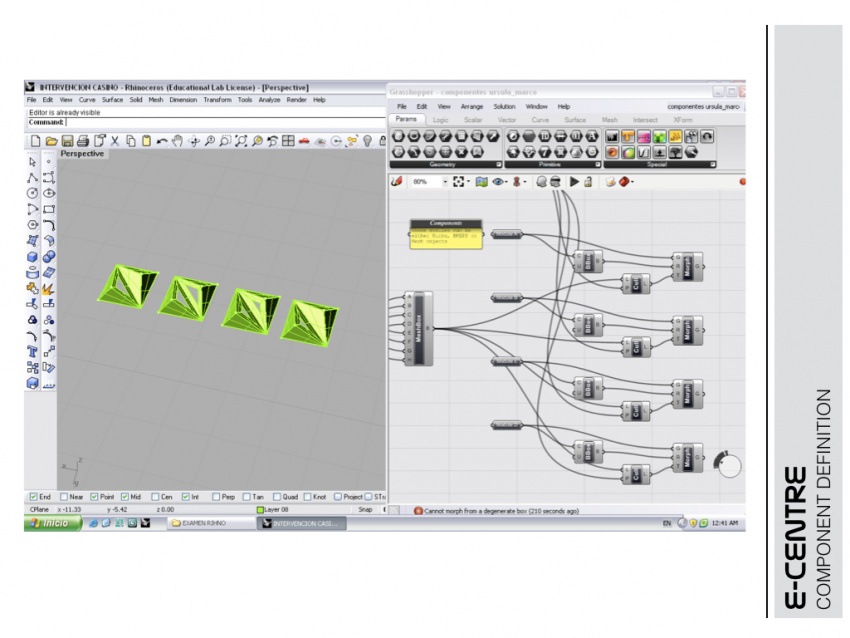
| component definition
GEO LOGICS
| Following the sun
GEO LOGICS
| structure
GEO LOGICS
| geometry