Difference between revisions of "project04:Expert3"
From 2628Climator
(→CLIMATE & ENERGY) |
|||
| (18 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | < | + | <html> |
| − | + | <style> | |
| − | [[project04:Frontpage|''' | + | div#headercontainer { |
| + | width: 850px; | ||
| + | height: 154px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: #F96A03; | ||
| + | background: white url(http://2628climator.hyperbody.nl/images/a/ab/Border.jpg); | ||
| + | } | ||
| + | div#button { | ||
| + | float: right; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right: 6px; | ||
| + | margin-top: 130px; | ||
| + | background: white; | ||
| + | opacity: 0.7; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 208px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right: 6px; | ||
| + | margin-top: 80px; | ||
| + | align: center; | ||
| + | background: white; | ||
| + | opacity: 0.7; | ||
| + | } | ||
| + | div#headercontainer a:link {color: black; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: black; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:active {color: cyan; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: cyan; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="mainbutton" align="center"> | ||
| + | [[project04:Frontpage|'''main''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project04: | + | [[project04:Expert4|'''e-Experience''']] |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| + | [[project04:Expert3|'''Climate''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
[[project04:Expert2|'''Component''']] | [[project04:Expert2|'''Component''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project04: | + | [[project04:Expert1|'''Design''']] |
</div> | </div> | ||
| − | |||
| − | |||
</div> | </div> | ||
| − | + | ||
| + | |||
| + | =='''CLIMATE & ENERGY'''== | ||
| + | |||
| + | <br> | ||
<span style="font-size: 20px; color: cyan;"> | <span style="font-size: 20px; color: cyan;"> | ||
| − | ''' | + | |
| + | </span> | ||
| + | <span style="font-size: 15px; color: grey;"> | ||
| + | '''climate compontent applied''' | ||
| + | </span> | ||
| + | [[File:HB MSc1 PPT-27.jpg|850px|thumb|left|]] | ||
| + | <br> | ||
<br> | <br> | ||
<span style="font-size: 20px; color: cyan;"> | <span style="font-size: 20px; color: cyan;"> | ||
| − | + | ||
</span> | </span> | ||
<span style="font-size: 15px; color: grey;"> | <span style="font-size: 15px; color: grey;"> | ||
| − | ''' | + | '''climate: sun study''' |
</span> | </span> | ||
| − | [[File: | + | [[File:HB MSc1 PPT-05.jpg|850px|thumb|left|]] |
<br> | <br> | ||
<br> | <br> | ||
<span style="font-size: 20px; color: cyan;"> | <span style="font-size: 20px; color: cyan;"> | ||
| − | + | ||
</span> | </span> | ||
<span style="font-size: 15px; color: grey;"> | <span style="font-size: 15px; color: grey;"> | ||
| − | ''' | + | '''climate: wind study''' |
</span> | </span> | ||
| − | [[File: | + | [[File:HB MSc1 PPT-06.jpg|850px|thumb|left|]] |
<br> | <br> | ||
| + | </span> | ||
| + | <span style="font-size: 15px; color: grey;"> | ||
| + | '''climate: module''' | ||
| + | </span> | ||
| + | |||
| + | [[File:BT_SECTION_small.jpg|850px|thumb|left|]] | ||
<br> | <br> | ||
| − | <span style="font-size: 15px; color: | + | |
| − | ''' | + | |
| + | |||
| + | <br> | ||
| + | <span style="font-size: 20px; color: cyan;"> | ||
| + | |||
| + | </span> | ||
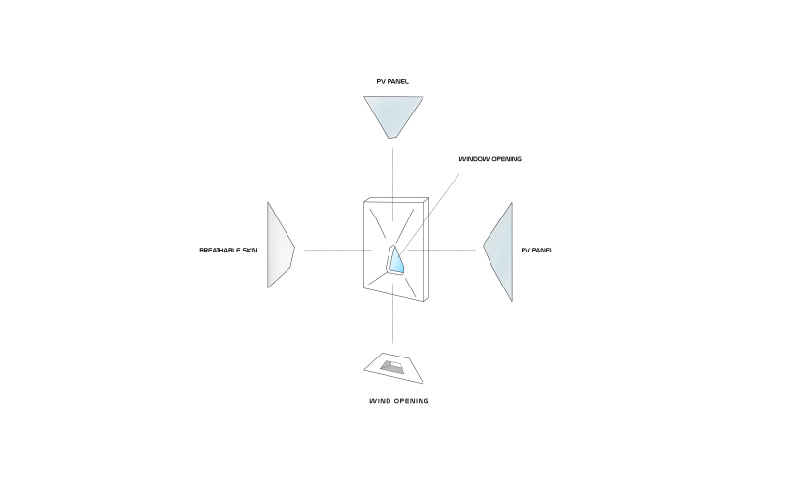
| + | <span style="font-size: 15px; color: grey;"> | ||
| + | '''climate compontent composition''' | ||
| + | </span> | ||
| + | |||
| + | [[File:HB MSc1 PPT-32.jpg|850px|thumb|left|]] | ||
| + | <br> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <br> | ||
| + | <span style="font-size: 20px; color: cyan;"> | ||
| + | |||
| + | </span> | ||
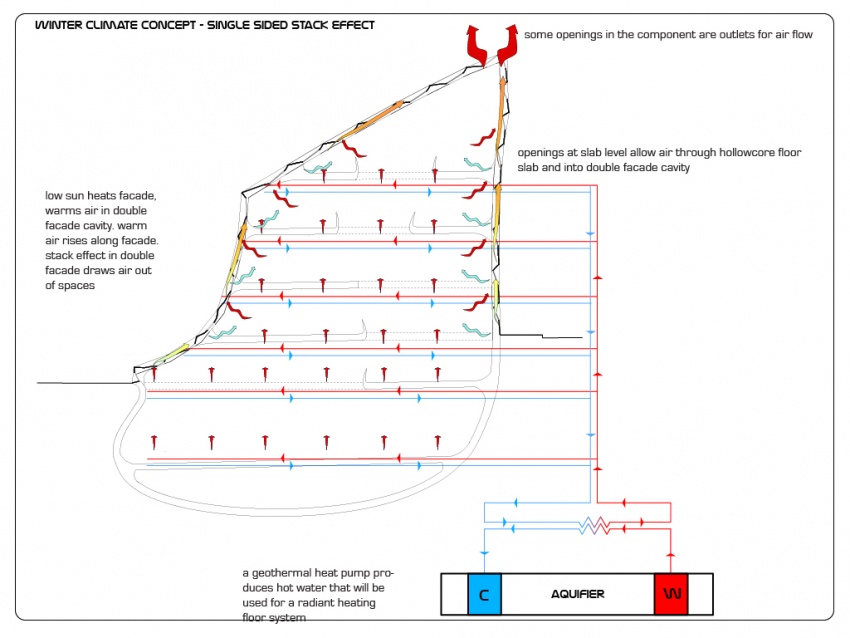
| + | <span style="font-size: 15px; color: grey;"> | ||
| + | '''climate concept winter''' | ||
| + | </span> | ||
| + | |||
| + | [[File:HB MSc1 PPT-35.jpg|850px|thumb|left|]] | ||
| + | <br> | ||
| + | |||
| + | <br> | ||
| + | <span style="font-size: 20px; color: cyan;"> | ||
| + | |||
| + | </span> | ||
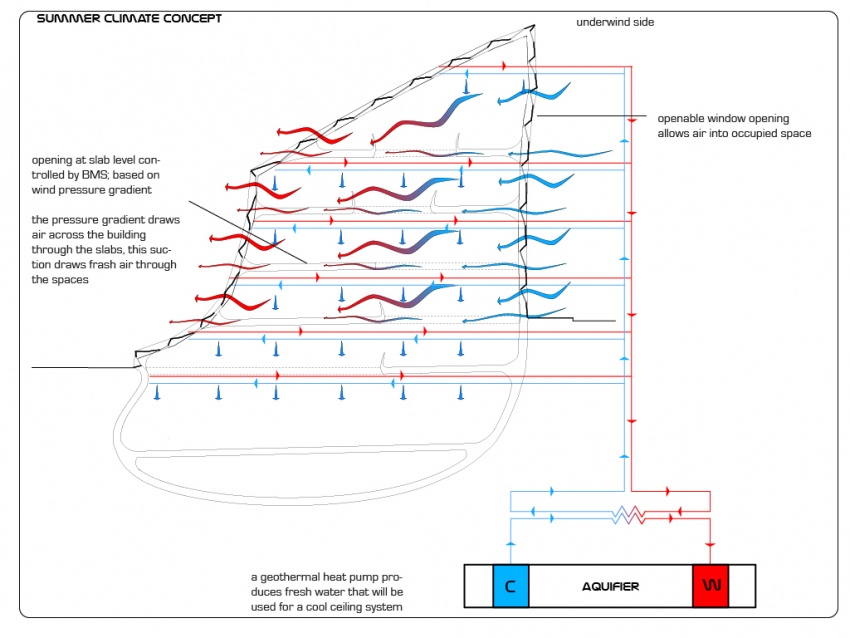
| + | <span style="font-size: 15px; color: grey;"> | ||
| + | '''climate concept summer''' | ||
| + | </span> | ||
| + | |||
| + | [[File:HB MSc1 PPT-34.jpg|850px|thumb|left|]] | ||
| + | <br> | ||
| + | |||
| + | |||
| + | |||
| + | <br> | ||
| + | <span style="font-size: 20px; color: cyan;"> | ||
| + | |||
| + | </span> | ||
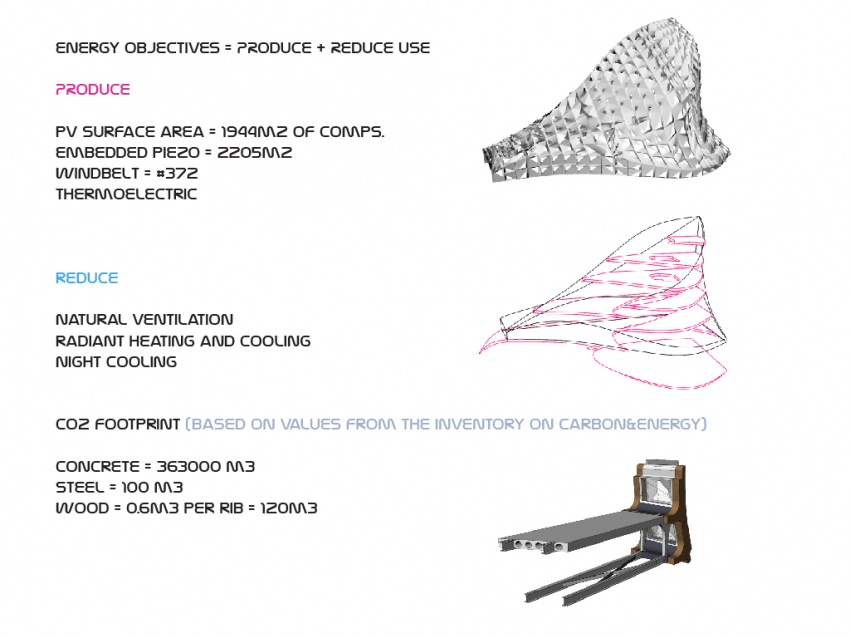
| + | <span style="font-size: 15px; color: grey;"> | ||
| + | '''usage and production''' | ||
| + | </span> | ||
| + | |||
| + | [[File:HB MSc1 PPT-36.jpg|850px|thumb|left|]] | ||
| + | <br> | ||
| + | |||
| + | |||
| + | <br> | ||
| + | <span style="font-size: 20px; color: cyan;"> | ||
| + | |||
| + | </span> | ||
| + | <span style="font-size: 15px; color: grey;"> | ||
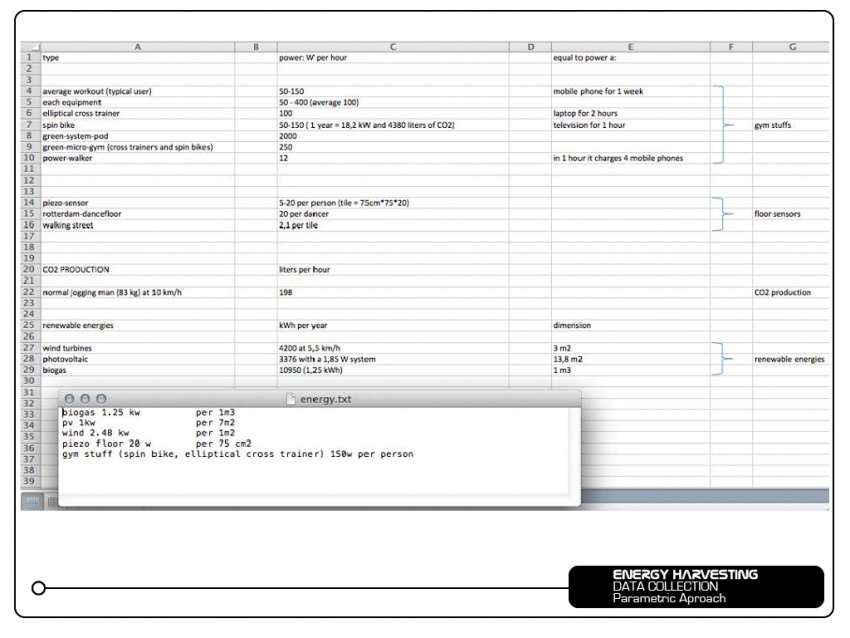
| + | '''energy production data''' | ||
</span> | </span> | ||
| − | [[File: | + | [[File:HB MSc1 PPT-19.jpg|850px|thumb|left|]] |
<br> | <br> | ||
Latest revision as of 02:14, 4 February 2014
CLIMATE & ENERGY
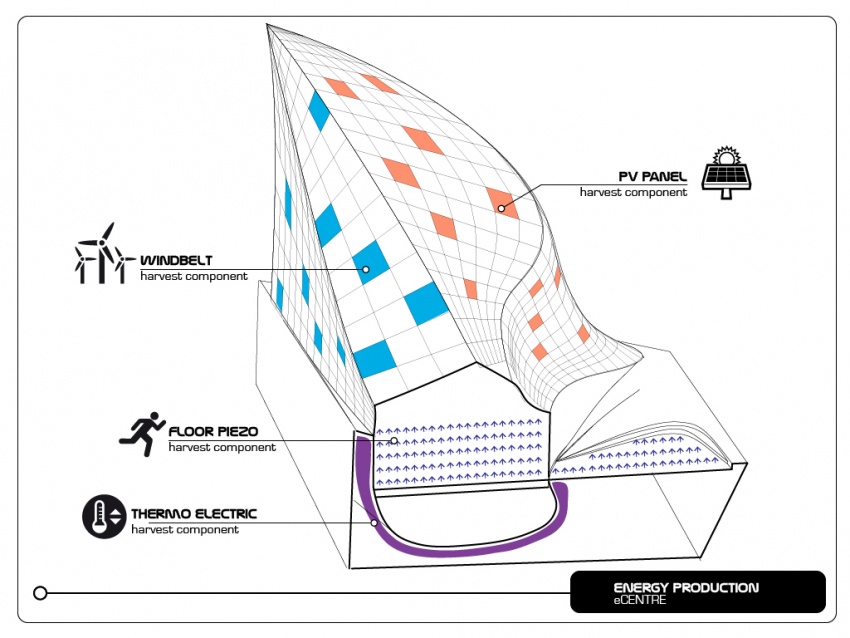
climate compontent applied
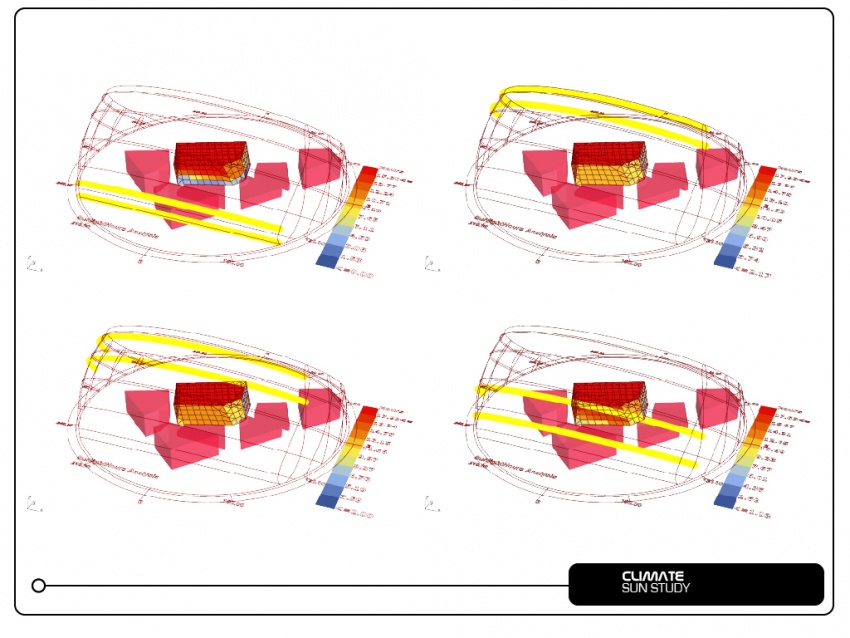
climate: sun study
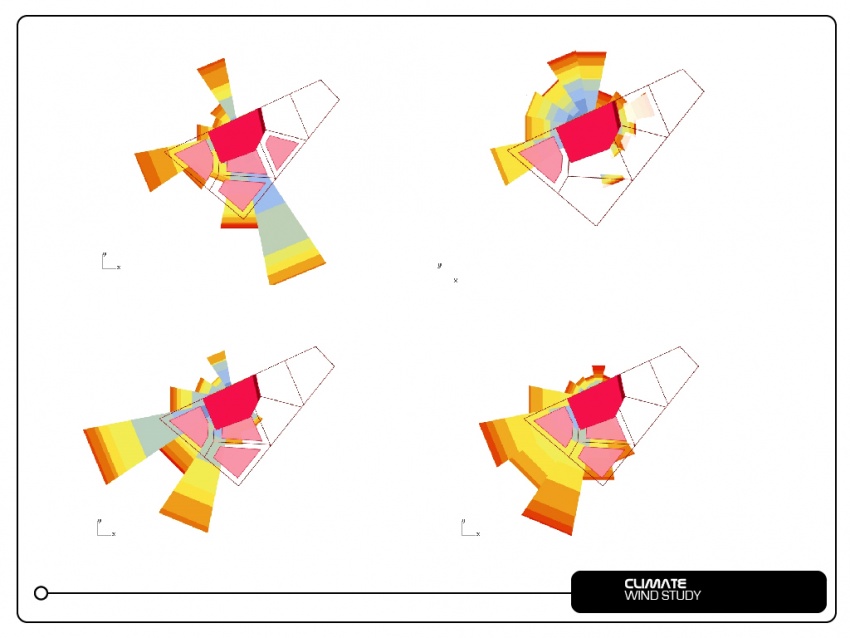
climate: wind study
</span>
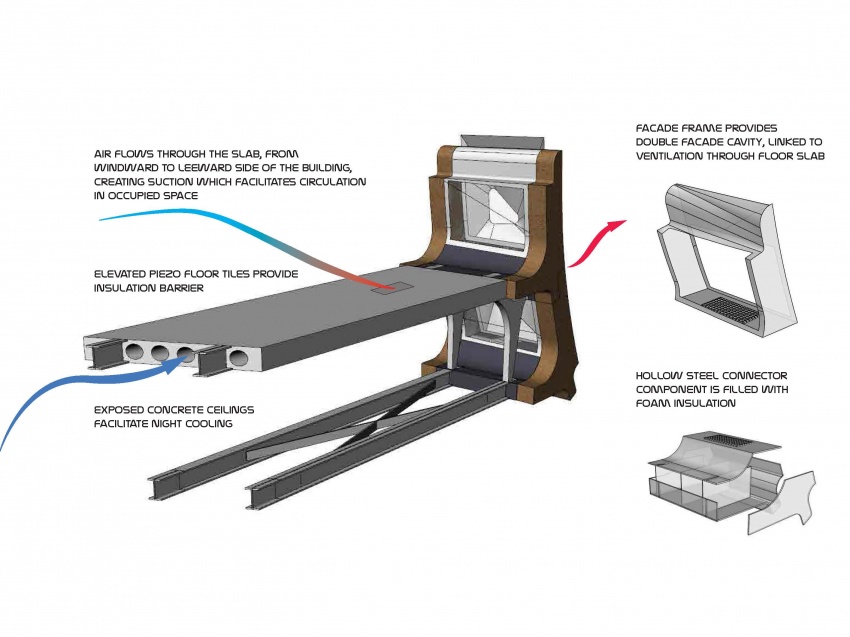
climate: module
climate compontent composition
climate concept winter
climate concept summer
usage and production
energy production data