Difference between revisions of "project04:Expert4"
From 2628Climator
| (42 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | < | + | <html> |
| − | + | <style> | |
| − | [[project04:Frontpage|''' | + | div#headercontainer { |
| + | width: 850px; | ||
| + | height: 154px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: #F96A03; | ||
| + | background: white url(http://2628climator.hyperbody.nl/images/a/ab/Border.jpg); | ||
| + | } | ||
| + | div#button { | ||
| + | float: right; | ||
| + | width: 100px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right: 6px; | ||
| + | margin-top: 130px; | ||
| + | background: white; | ||
| + | opacity: 0.7; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 208px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right: 6px; | ||
| + | margin-top: 80px; | ||
| + | align: center; | ||
| + | background: white; | ||
| + | opacity: 0.7; | ||
| + | } | ||
| + | div#headercontainer a:link {color: black; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: black; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:active {color: cyan; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: cyan; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="mainbutton" align="center"> | ||
| + | [[project04:Frontpage|'''main''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project04: | + | [[project04:Expert4|'''e-Experience''']] |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| + | [[project04:Expert3|'''Climate''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
[[project04:Expert2|'''Component''']] | [[project04:Expert2|'''Component''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project04: | + | [[project04:Expert1|'''Design''']] |
</div> | </div> | ||
| − | |||
| − | |||
</div> | </div> | ||
| − | + | ||
| − | == | + | |
| + | |||
| + | == '''VISUALISATION''' == | ||
| + | |||
| + | |||
<br> | <br> | ||
<span style="font-size: 20px; color: cyan;"> | <span style="font-size: 20px; color: cyan;"> | ||
| − | + | ||
</span> | </span> | ||
<span style="font-size: 15px; color: grey;"> | <span style="font-size: 15px; color: grey;"> | ||
| − | ''' | + | '''exterior''' |
</span> | </span> | ||
| − | [[File: | + | [[File:9999 small.jpg|850px|thumb|left]] |
<br> | <br> | ||
| Line 34: | Line 78: | ||
<br> | <br> | ||
<span style="font-size: 20px; color: cyan;"> | <span style="font-size: 20px; color: cyan;"> | ||
| − | + | ||
</span> | </span> | ||
<span style="font-size: 15px; color: grey;"> | <span style="font-size: 15px; color: grey;"> | ||
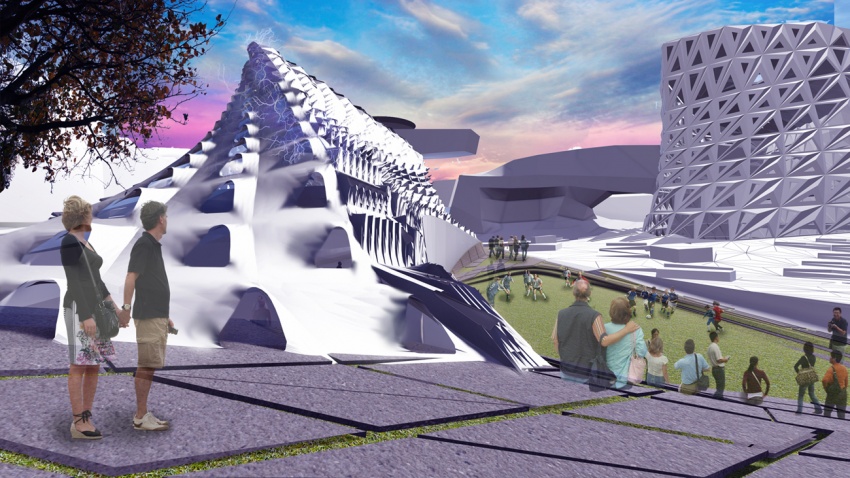
| − | ''' | + | '''exterior''' |
</span> | </span> | ||
| − | [[File: | + | [[File:Exterior.jpg|850px|thumb|left]] |
<br> | <br> | ||
| + | |||
<br> | <br> | ||
<span style="font-size: 20px; color: cyan;"> | <span style="font-size: 20px; color: cyan;"> | ||
| − | + | ||
</span> | </span> | ||
<span style="font-size: 15px; color: grey;"> | <span style="font-size: 15px; color: grey;"> | ||
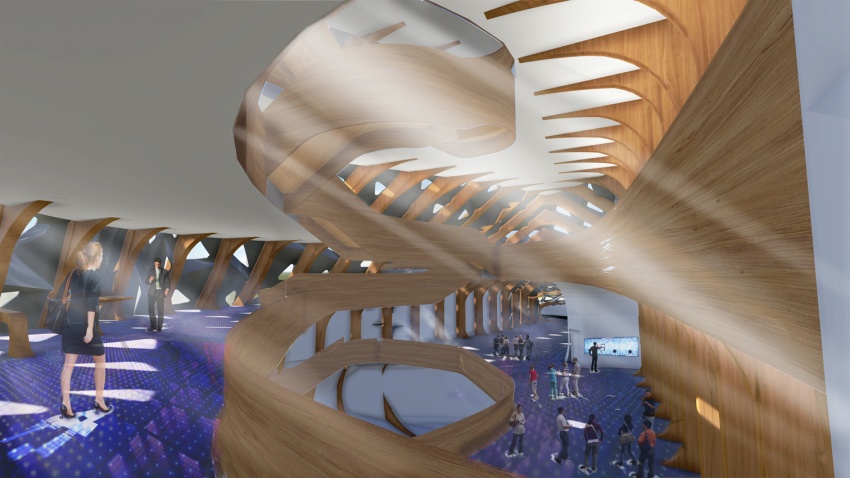
| − | ''' | + | '''interior''' |
</span> | </span> | ||
| − | [[File: | + | [[File:Interior_1.jpg|850px|thumb|left]] |
<br> | <br> | ||
<br> | <br> | ||
<span style="font-size: 20px; color: cyan;"> | <span style="font-size: 20px; color: cyan;"> | ||
| − | + | ||
</span> | </span> | ||
<span style="font-size: 15px; color: grey;"> | <span style="font-size: 15px; color: grey;"> | ||
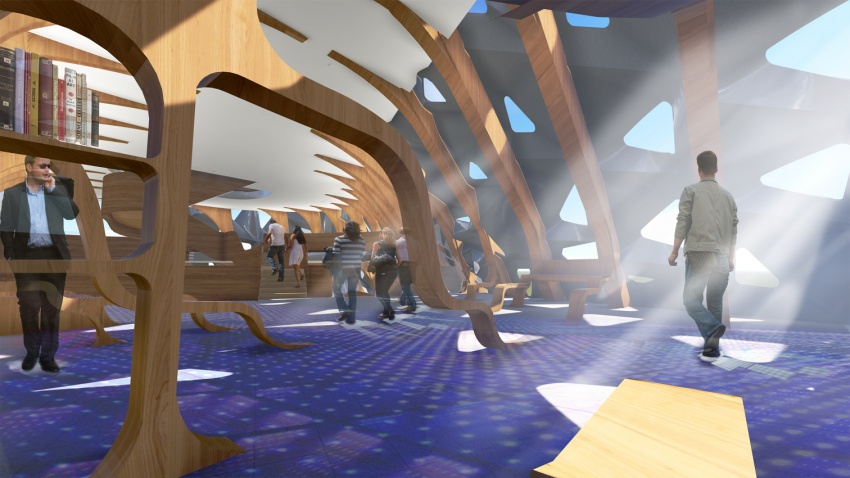
| − | ''' | + | '''interior''' |
</span> | </span> | ||
| − | [[File: | + | [[File:Interior2.jpg|850px|thumb|left]] |
<br> | <br> | ||
| + | |||
| + | <br> | ||
| + | <span style="font-size: 20px; color: cyan;"> | ||
| + | |||
| + | </span> | ||
| + | <span style="font-size: 15px; color: grey;"> | ||
| + | '''programs distribution''' | ||
| + | </span> | ||
| + | |||
| + | [[File:HB MSc1 PPT-21.jpg|850px|thumb|left]] | ||
| + | <br> | ||
| + | |||
| + | ==Plans and Sections== | ||
<br> | <br> | ||
<span style="font-size: 20px; color: cyan;"> | <span style="font-size: 20px; color: cyan;"> | ||
| − | + | ||
</span> | </span> | ||
<span style="font-size: 15px; color: grey;"> | <span style="font-size: 15px; color: grey;"> | ||
| − | ''' | + | '''cross section''' |
</span> | </span> | ||
| − | [[File: | + | [[File:HB MSc1 PPT-24.jpg|850px|thumb|left]] |
<br> | <br> | ||
| + | <br> | ||
| + | <span style="font-size: 20px; color: cyan;"> | ||
| + | |||
| + | </span> | ||
| + | <span style="font-size: 15px; color: grey;"> | ||
| + | '''long section''' | ||
| + | </span> | ||
| + | |||
| + | [[File:HB MSc1 PPT-25.jpg|850px|thumb|left]] | ||
| + | <br> | ||
<br> | <br> | ||
<span style="font-size: 20px; color: cyan;"> | <span style="font-size: 20px; color: cyan;"> | ||
| − | + | ||
</span> | </span> | ||
<span style="font-size: 15px; color: grey;"> | <span style="font-size: 15px; color: grey;"> | ||
| − | ''' | + | '''-1 & -2 floors''' |
</span> | </span> | ||
| − | [[File: | + | [[File:HB MSc1 PPT-23.jpg|850px|thumb|left]] |
| + | <br> | ||
| + | |||
| + | <br> | ||
| + | <span style="font-size: 20px; color: cyan;"> | ||
| + | |||
| + | </span> | ||
| + | <span style="font-size: 15px; color: grey;"> | ||
| + | '''0 & 1 floors''' | ||
| + | </span> | ||
| + | |||
| + | [[File:HB MSc1 PPT-22.jpg|850px|thumb|left]] | ||
| + | <br> | ||
| + | |||
| + | |||
| + | ==Interactive Systems for Health & (e)wareness== | ||
| + | |||
| + | |||
| + | <br> | ||
| + | [[File:Climbing_wall_right_font.jpg|650px|thumb|left]] | ||
| + | <br> | ||
| + | |||
| + | |||
| + | <br> | ||
| + | [[File:Interactive_motion_wall.jpg|650px|thumb|left]] | ||
| + | <br> | ||
| + | |||
| + | <br> | ||
| + | [[File:Waving_pool.jpg|650px|thumb|left]] | ||
<br> | <br> | ||
Latest revision as of 02:37, 4 February 2014
VISUALISATION
exterior
exterior
interior
interior
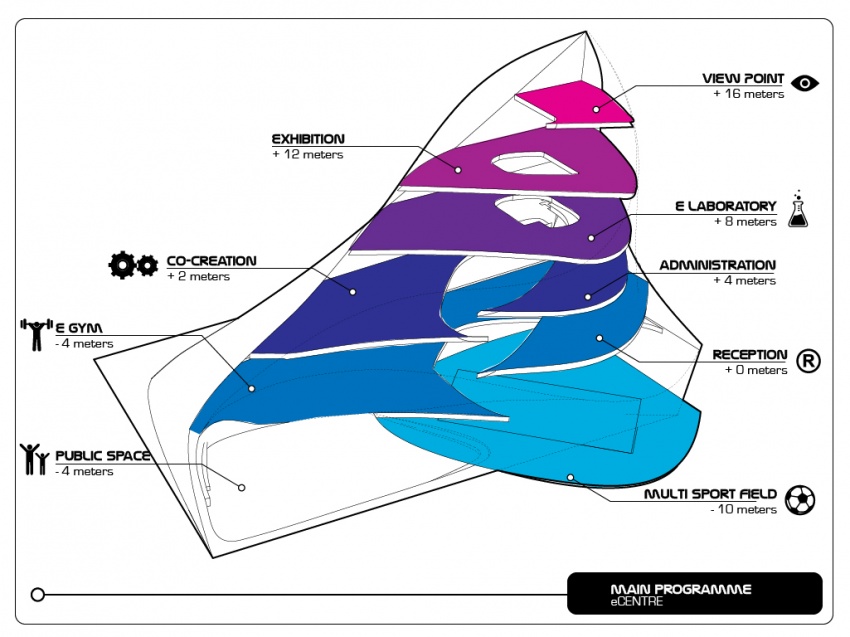
programs distribution
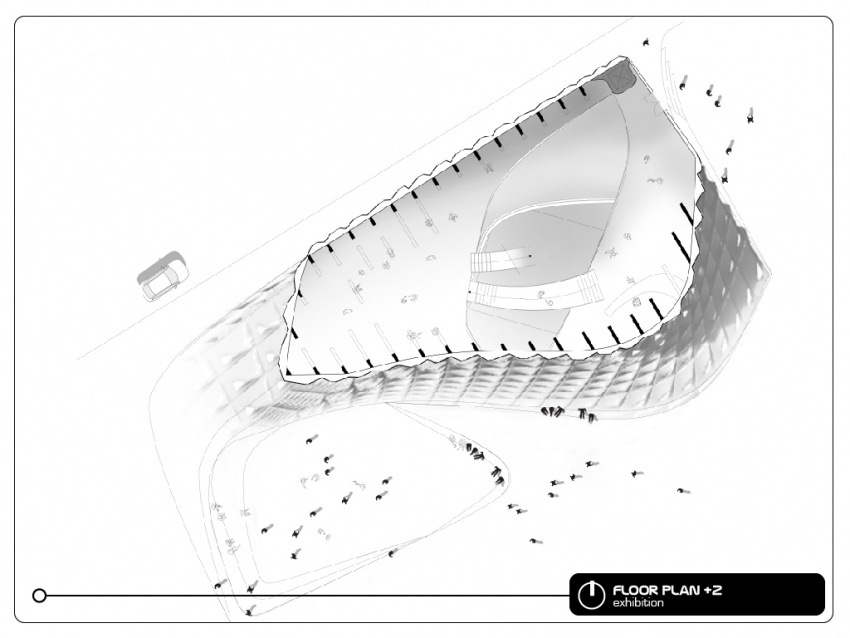
Plans and Sections
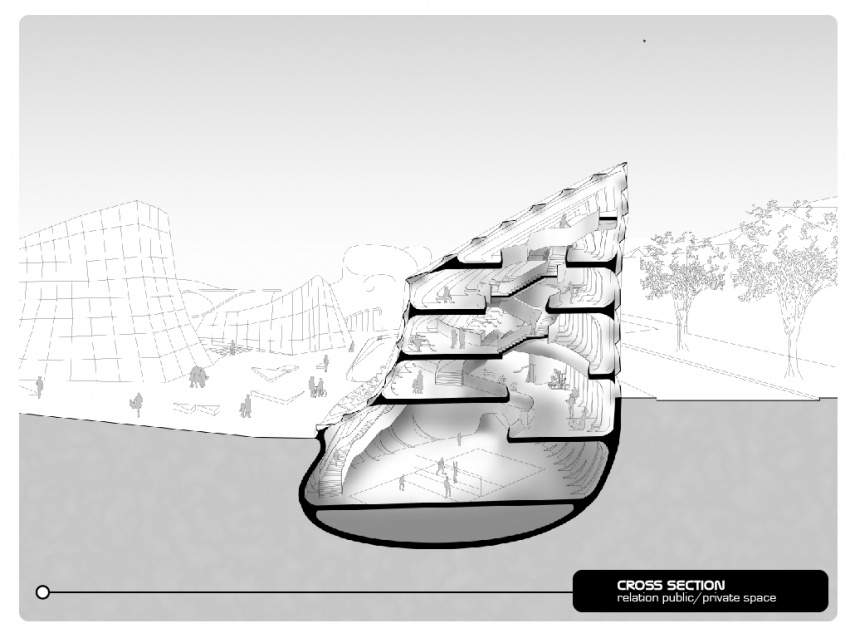
cross section
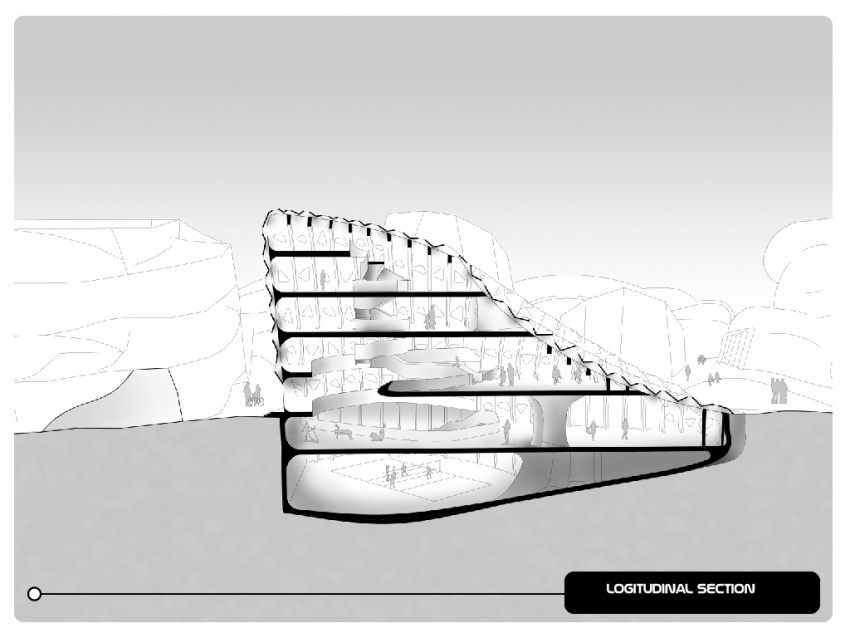
long section
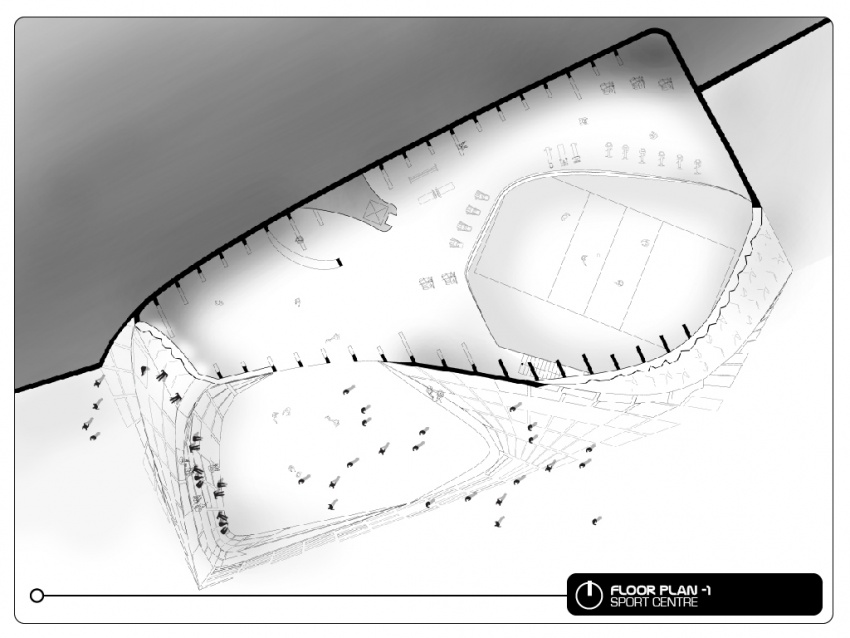
-1 & -2 floors
0 & 1 floors
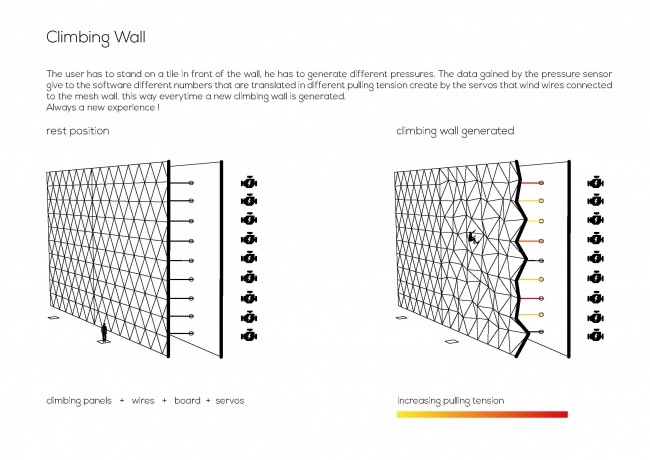
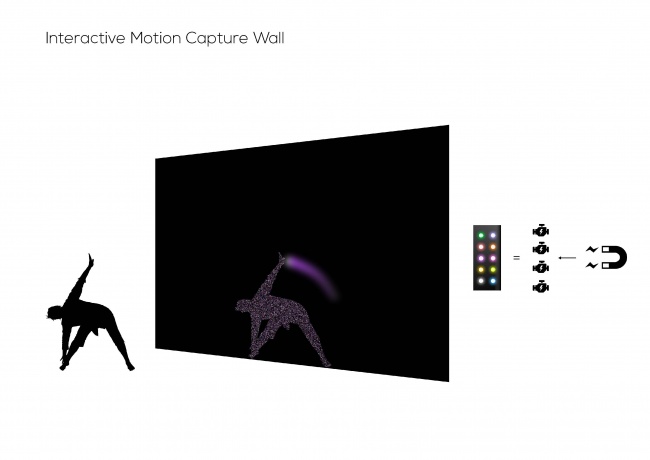
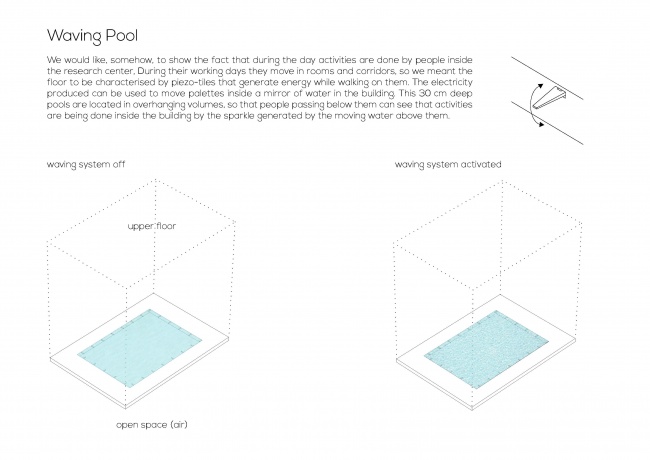
Interactive Systems for Health & (e)wareness