Difference between revisions of "project06:Expert5"
From 2628Climator
(→Erdi Gao) |
|||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | + | <html> | |
| − | < | + | <style> |
| − | + | div#headercontainer { | |
| − | [[project06:Frontpage|'''Group 6''']] | + | width: 850px; |
| + | height: 154px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: 10px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | color: #F96A03; | ||
| + | background: grey url(http://2628climator.hyperbody.nl/images/8/8e/Banner_wiki_v1.jpg); | ||
| + | } | ||
| + | div#button { | ||
| + | float: left; | ||
| + | width: 120px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right: 6px; | ||
| + | margin-top: 124px; | ||
| + | background: white; | ||
| + | opacity: 0.9; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 208px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #aaa; | ||
| + | margin-right: 6px; | ||
| + | margin-top: 62px; | ||
| + | align: center; | ||
| + | background: white; | ||
| + | opacity: 0.9; | ||
| + | } | ||
| + | div#headercontainer a:link {color: #F96A03; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: #F96A03; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:active {color: #AB2804; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: #AB2804; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="mainbutton" align="center"> | ||
| + | [[project06:Frontpage|'''Group 6 Main''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project06:Expert1|''' | + | [[project06:Expert1|'''Concept''']] |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project06:Expert2|''' | + | [[project06:Expert2|'''Climate''']] |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project06:Expert3|''' | + | [[project06:Expert3|'''Structure''']] |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project06: | + | [[project06:Expert4|'''Materiality''']] |
| + | </div> | ||
| + | <div id="button" style="margin-right:0px; " align="center"> | ||
| + | [[project06:Expert5|'''Acoustics''']] | ||
</div> | </div> | ||
| − | |||
| − | |||
</div> | </div> | ||
| − | |||
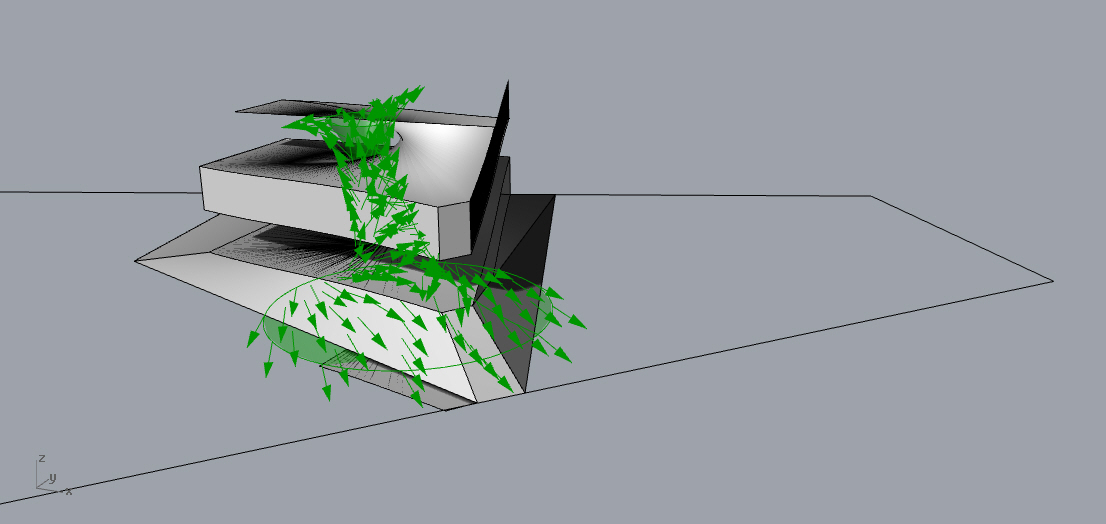
==Software Expert in Parametric Design== | ==Software Expert in Parametric Design== | ||
Revision as of 23:59, 18 December 2013
Software Expert in Parametric Design
Erdi Gao
Acoustic design:
http://archive.nrc-cnrc.gc.ca/eng/ibp/irc/cbd/building-digest-92.html
http://www.acousticreflections.com/
http://www.yourdictionary.com/acoustics
Hi guys I have already uploaded the readings from which I got the following ideas to dropbox, they are really just the starting points and we should really develop ours, let's talk about it later.
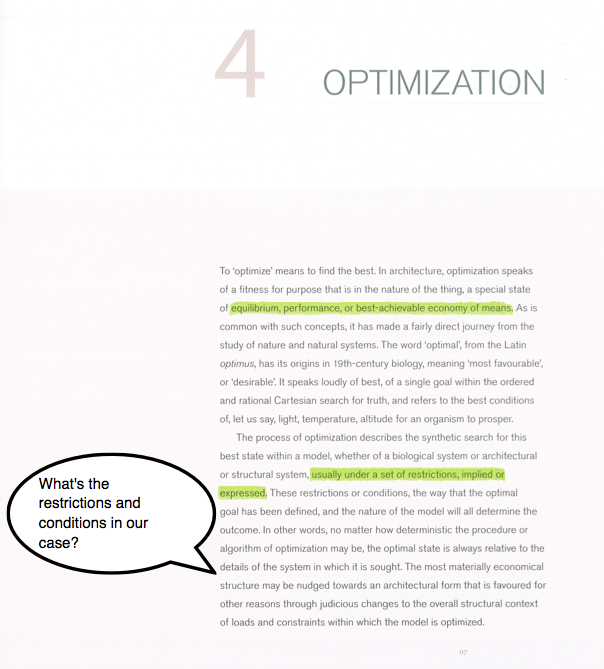
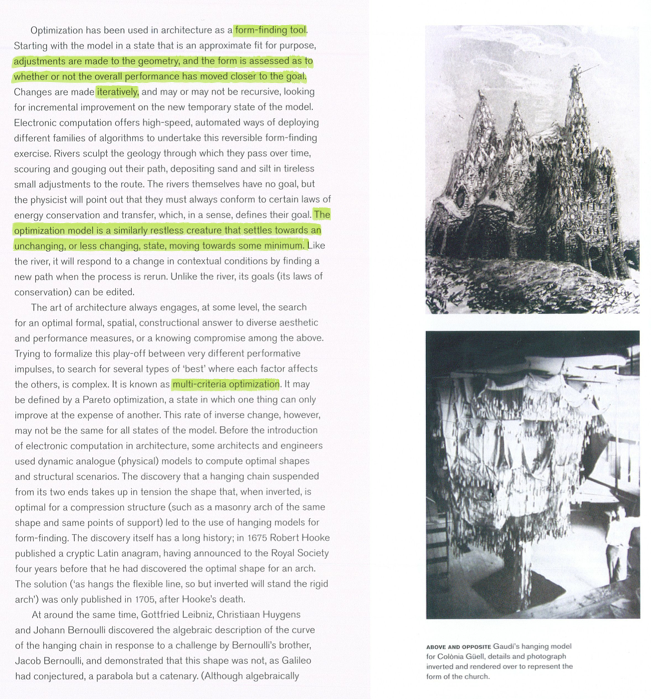
Readings on Optimization
Examples:
Reference
http://fireflyexperiments.com/gallery/
http://code.algorithmicdesign.net/Parametrization-Equations