Difference between revisions of "project02:Expert5"
From 2628Climator
| Line 15: | Line 15: | ||
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[project02:Expert4|''' | + | [[project02:Expert4|'''Concepts''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| Line 27: | Line 27: | ||
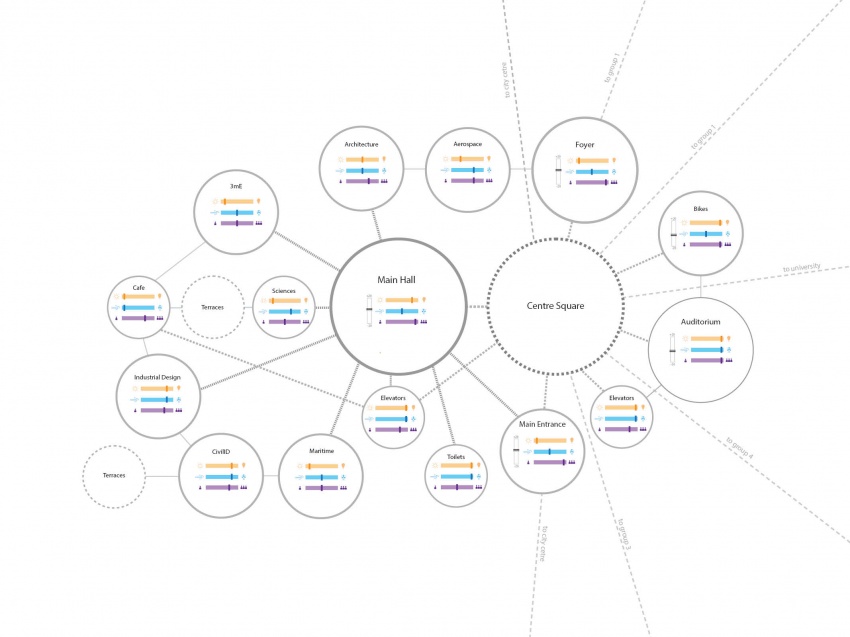
===Programmatic diagrams=== | ===Programmatic diagrams=== | ||
| − | [[File:Group2 finals 17.jpg|850px]] | + | <br/> |
| + | [[File:Group2 finals 4.jpg|850px]]<br/> | ||
| + | <br/>The program | ||
| + | <br/> | ||
| + | <br/> | ||
| + | |||
| + | {{#slideshow: | ||
| + | <div>[[Image:Group2 finals 16.jpg| 850px]]</div> | ||
| + | <div>[[Image:Group2 finals 17.jpg| 850px]]</div> | ||
| + | <div>[[Image:Group2 finals 18.jpg| 850px]]</div> | ||
| + | <div>[[Image:Group2 finals 19.jpg| 850px]]</div> | ||
| + | <div>[[Image:Group2 finals 20.jpg| 850px]]</div> | ||
| + | <div>[[Image:Group2 finals 21.jpg| 850px]]</div> | ||
| + | <div>[[Image:Group2 finals 2.jpg| 850px]]</div> | ||
| + | |||
| + | |||
| + | |id=bar sequence=forward transition=fade refresh=4000 | ||
| + | }} | ||
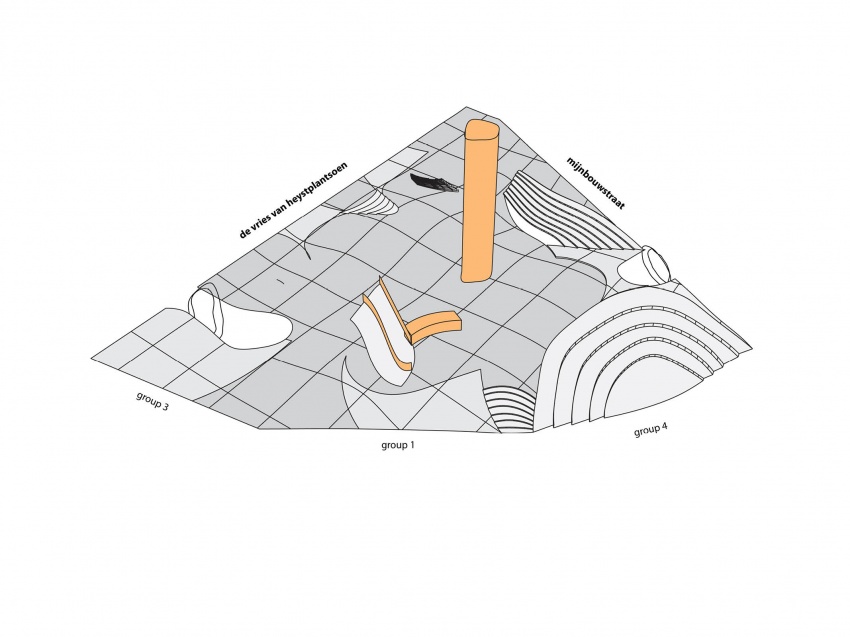
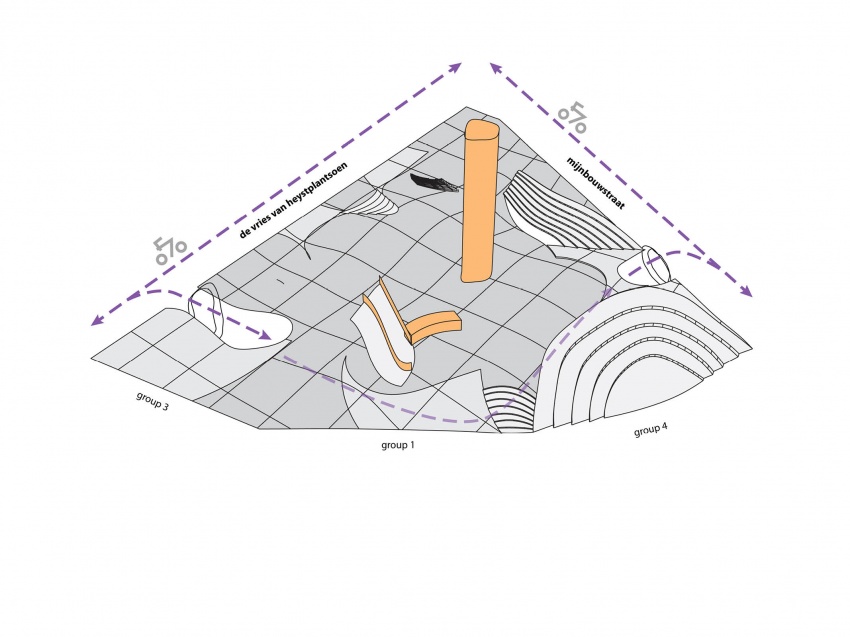
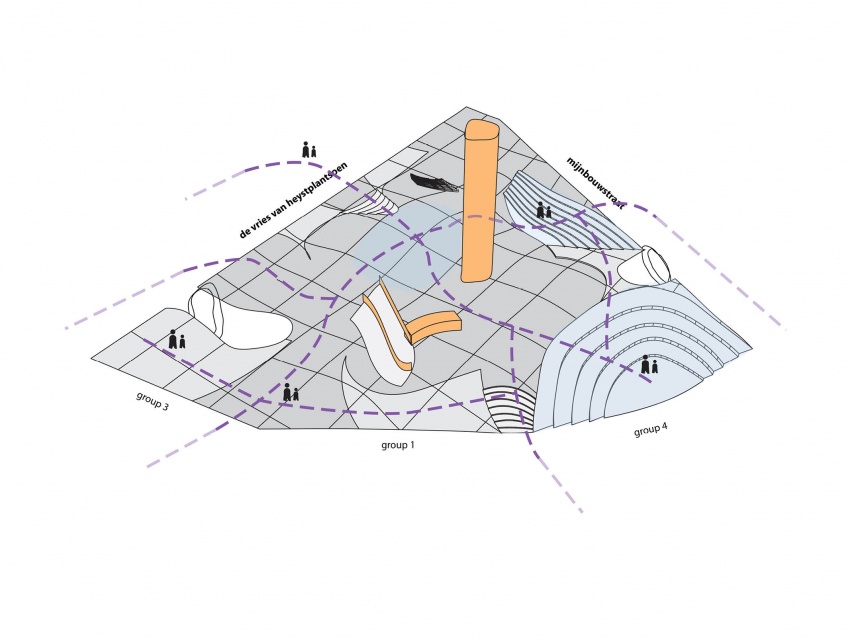
| + | <br/>This slideshow shows the programmatic relations of the interior. | ||
| + | |||
| + | |||
| + | |||
| Line 48: | Line 69: | ||
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[project02:Expert4|''' | + | [[project02:Expert4|'''Concepts''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; " align="center"> | ||
Revision as of 10:05, 4 February 2014
Group 2 Skintegration
author(s): Ira Tavlaridi, Jordy Vos, Roel Vogels, Thien Guang Dinh, Zhenke Jin
Design
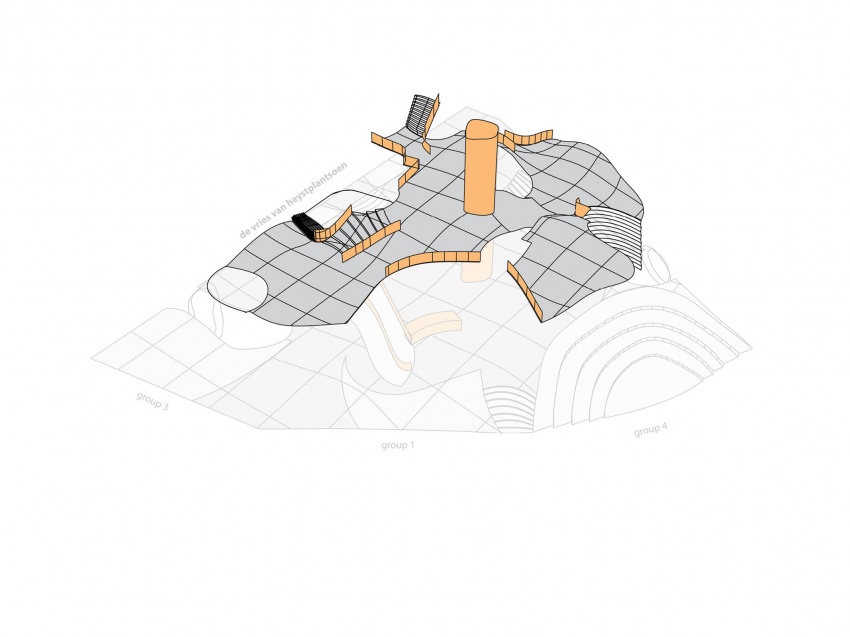
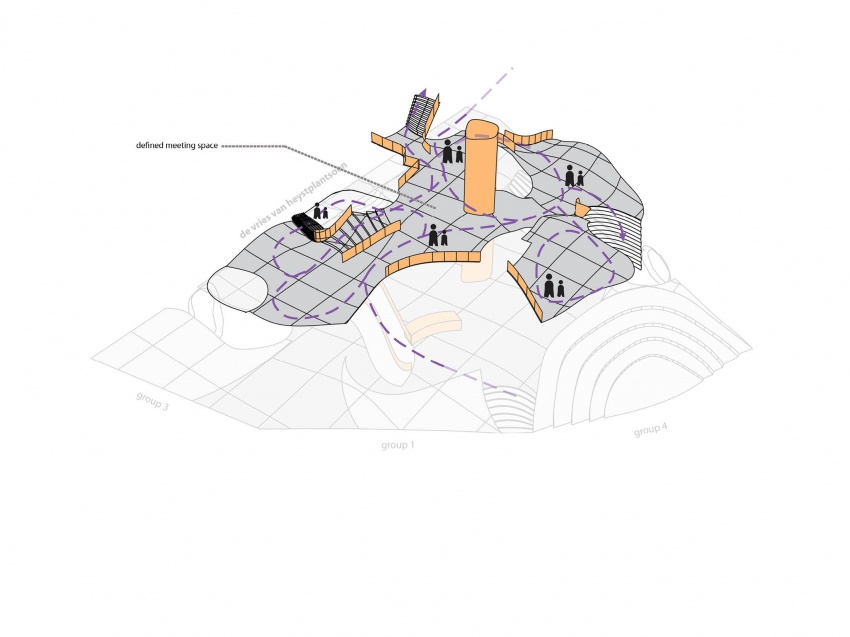
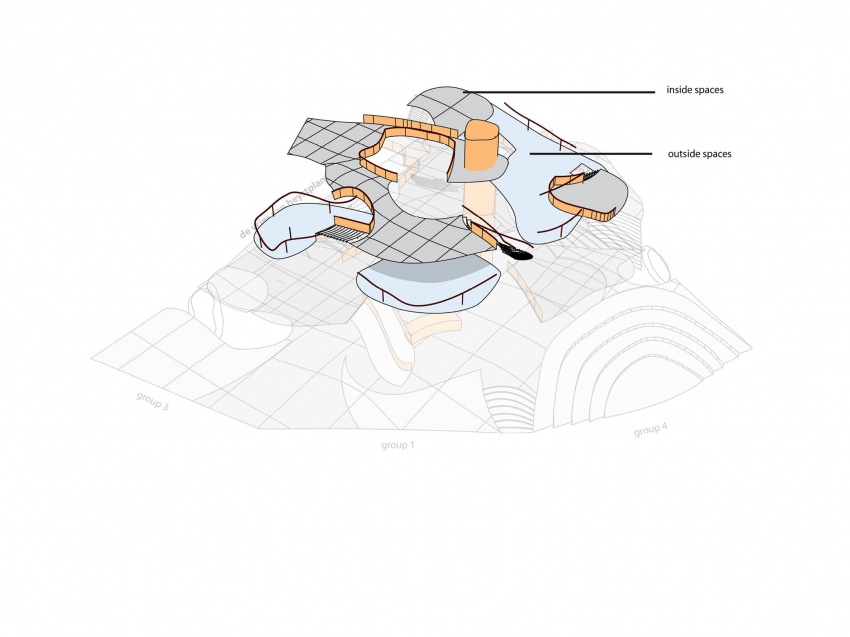
Programmatic diagrams
This slideshow shows the programmatic relations of the interior.